
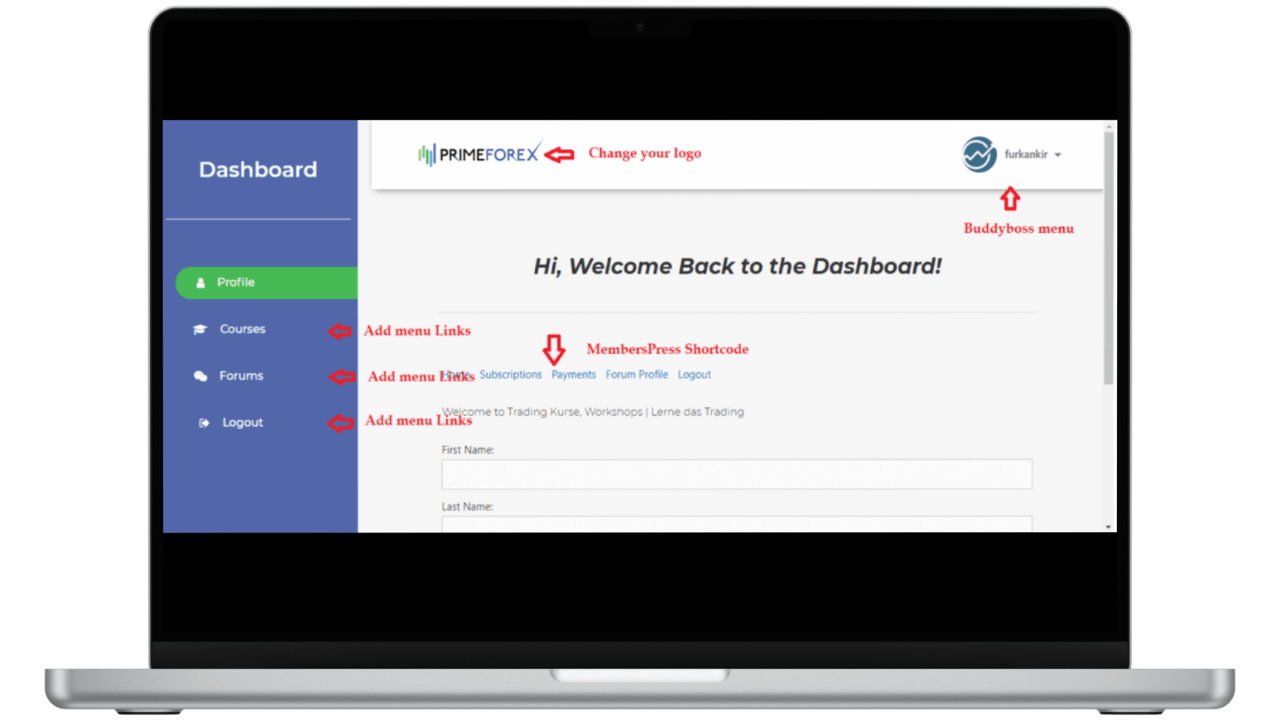
Key Features of the LearnDash Student Dashboard Page | MemberPress Simple Page:
- Streamlined Dashboard Design: A clean and straightforward layout that combines LearnDash and MemberPress functionalities, ensuring a simple and user-friendly experience.
- Responsive and Accessible: Optimized for use across all devices, including desktops, tablets, and smartphones, providing a consistent experience for all users.
- Basic Course and Membership Overview: Display essential details of enrolled courses and memberships, allowing users to quickly access their content and track progress.
- Profile Management: Users can easily view and update their profile information directly from the dashboard, ensuring their data is current.
- Announcements and Updates: A section dedicated to posting important updates or announcements, keeping users informed with minimal distraction.
- Support and Assistance Links: Quick access to support resources and contact information, helping users find assistance without navigating away from the dashboard.
How to Download and Upload the LearnDash Student Dashboard Page – Dark Template in Elementor Pro:
- Download the Template:
- You will receive a
.jsonor.zipfile containing the LearnDash Student Dashboard Page – Dark Template. - Save the file securely to your computer.
- You will receive a
- Upload the Template in Elementor Pro:
- Log in to your WordPress dashboard and navigate to Templates > Saved Templates.
- Click on the Import Templates button at the top of the page.
- Select the
.jsonor.zipfile you downloaded and click Open. - Once uploaded, the template will appear in your list of saved templates, ready for customization.
- Applying the Template to Your Page:
- Create a new page or edit an existing page using Elementor.
- In the Elementor editor, click on the folder icon to access your saved templates.
- Select the LearnDash Student Dashboard Page – Dark Template from the list.
- Customize the template to fit your specific requirements, ensuring that all elements align with your brand’s aesthetic and functional needs.
- Once you’re satisfied with the changes, click Publish to make the dashboard live on your site.

