How to Add Gradient Text in Elementor: A Step-by-Step Guide
Adding gradient text in Elementor can elevate your website design and make your content stand out. But one of the main problems is that Elementor does not offer any native widget or addon for that, you need to purchase the plugin add-ons like Happy Plugins Gradient Widget or unlimited-elements gradient text .
In this guide, I’ll walk you through the steps to add gradient text in Elementor free without using an add-on or premium plugin. So without a further do lets jump onto step by step process
Table of Contents
ToggleCreate or Edit a Page with Elementor
- Navigate to Pages > Add New to create a new page or go to Pages > All Pages to edit an existing page.
- Click Edit with Elementor to launch the Elementor editor.
Add a Text Widget
- In the Elementor editor, click the + icon to add a new section.
- Choose the desired structure for your section.
- From the Elementor sidebar, drag and drop the Heading widget into the section.
Apply the Gradient
You will need to use custom CSS to apply a gradient to your text. Here’s how:
- Click on the Advanced tab in the widget settings.
- Scroll down to Custom CSS.
- Enter the following CSS code:
selector {
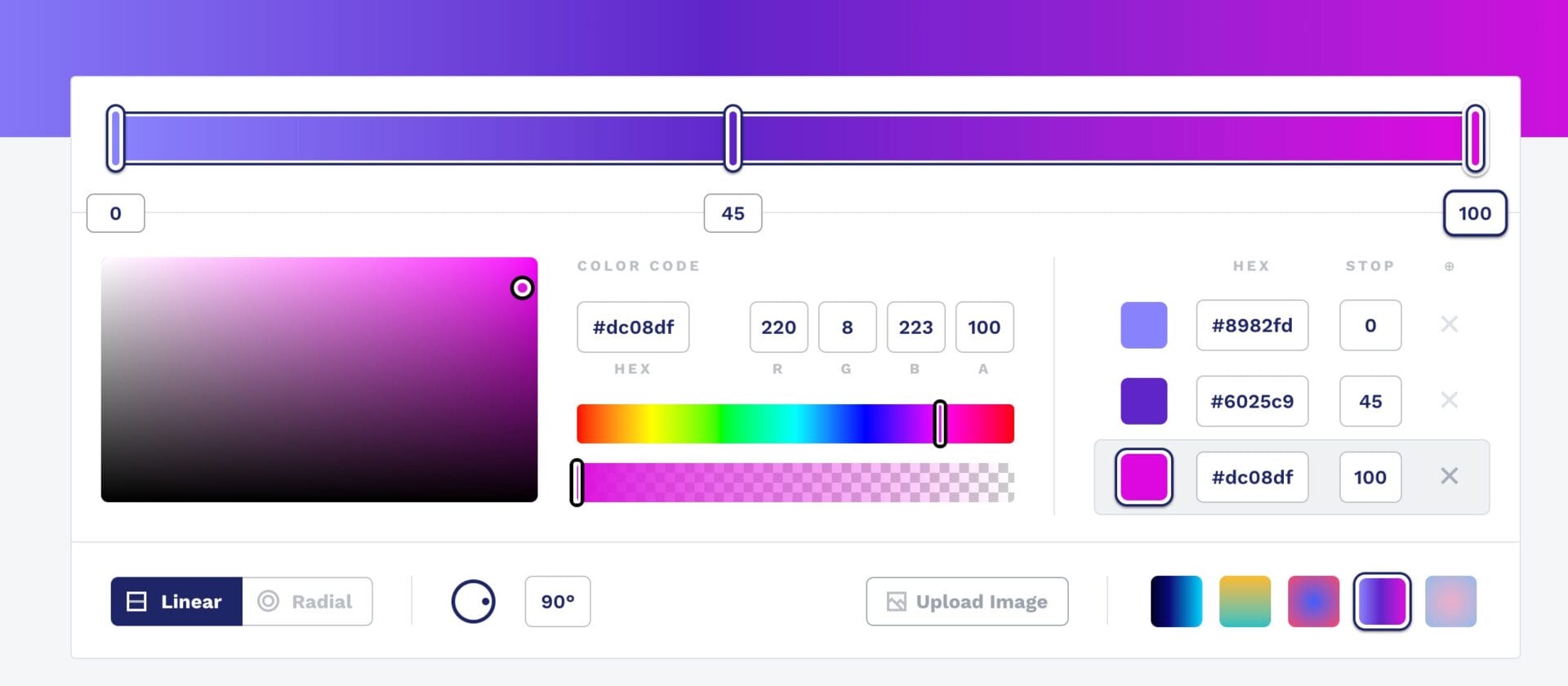
background: linear-gradient(300deg, #8982fd, #6025c9,
#dc08df);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
This code is for if you want to use 3 colors, down below the code if you want to use two colors gradient
selector {
background: linear-gradient(45deg, #ff007a, #00d4ff);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
This code will apply a gradient that transitions from pink (#ff007a) to light blue (#00d4ff). You can adjust the colors and the angle (45deg) to suit your design needs. If you want to create your own gradient I’ll recommend you css gradient
Conclusion
By following these steps, you can add beautiful gradient text to your Elementor Pro designs, enhancing the visual appeal of your website. With Elementor Pro’s flexibility and the power of custom CSS, the design possibilities are endless.
For more tips and tutorials on Elementor Pro, be sure to check out our other content and subscribe to our YouTube channel.