Elementor Pro for LearnDash Customization: 5 Essential Changes to Optimize Your E-Learning Website
Elementor Pro for LearnDash Customization is transforming the way educators build and optimize their e-learning websites. By using Elementor Pro alongside LearnDash, you can make essential changes that not only improve the look and feel of your site but also enhance functionality and user engagement. In this article, we explore five key customizations—from creating a tailored login page to designing dynamic course listings—that will help you optimize your online learning platform.
Essential Change #1: Custom Login Page
Your login page is the gateway to your e-learning platform, and a personalized design sets the tone for your users. With Elementor Pro for LearnDash Customization, you can build a custom login page that feels uniquely yours.
Why Customize Your Login Page?
- Brand Consistency: A tailored login page that mirrors your brand’s colors, fonts, and style helps build trust right from the start.
- Smooth User Experience: A clean and intuitive design reduces login friction, ensuring learners can quickly access their courses.
- Enhanced Features: Customize your login form to include social login options or additional security measures if needed.
How to Build It
- Create a New Page Called “Login”:
Instead of relying on default templates, start by creating a new page in WordPress titled “Login.” - Embed a Login Form:
Use an Elementor Pro add-on to embed a login form widget. If you use plugins like Theme My Login , simply embed their shortcode in an Elementor widget. - Style It Your Way:
Utilize Elementor’s design controls to adjust colors, typography, and buttons, ensuring your login page aligns with your overall branding. - Optimize for Mobile:
Leverage Elementor’s responsive settings to make sure your login page looks fantastic on all devices.
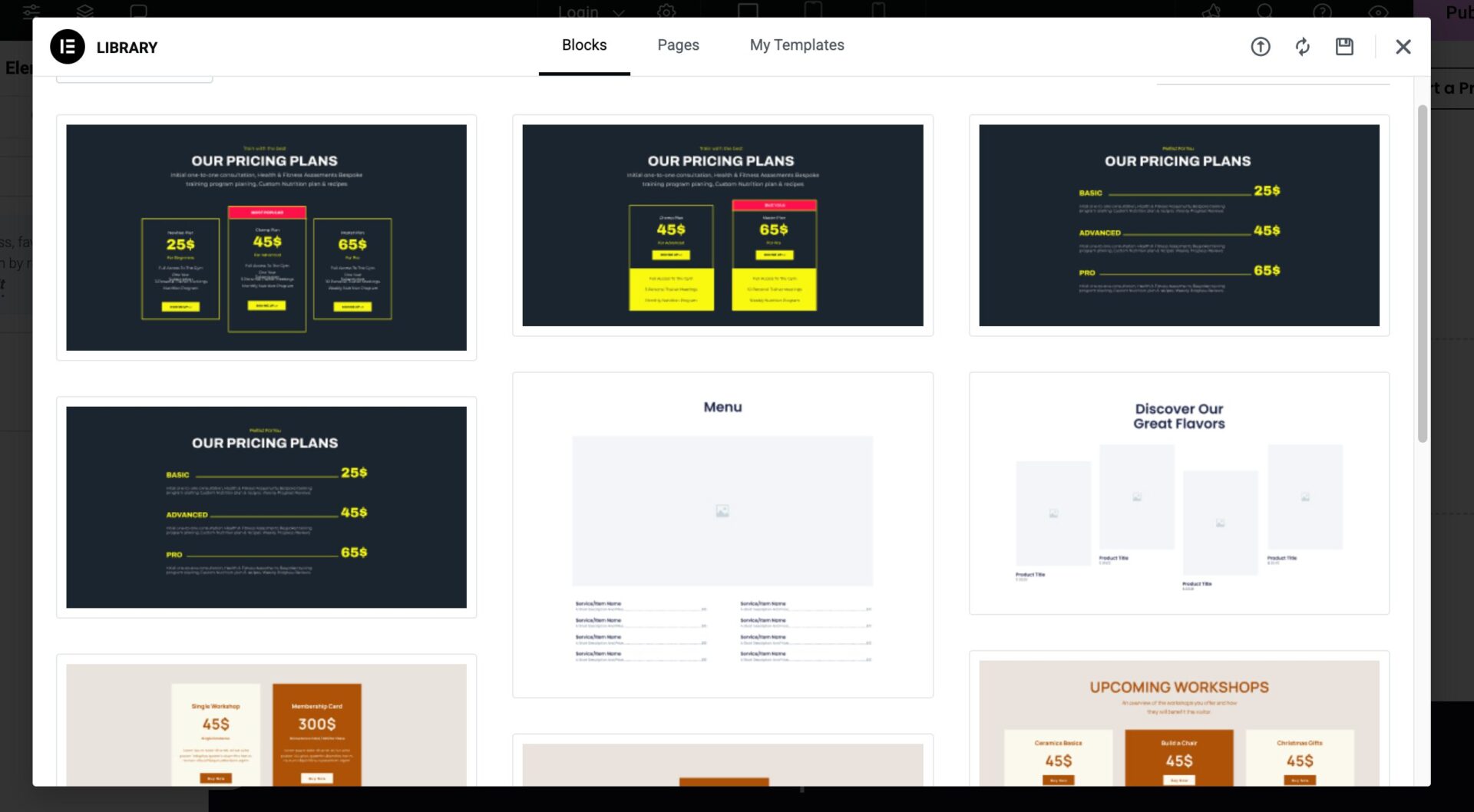
Essential Change #2: Custom Pricing Page
A dedicated pricing page is crucial for converting visitors into paying students. With Elementor Pro for LearnDash Customization, you can create eye-catching pricing tables that clearly communicate your course packages or membership plans.
Why It Matters
- Boost Conversions: A visually appealing pricing page makes it easy for potential students to understand their options and commit.
- Engaging Presentation: Interactive pricing tables can highlight features and benefits, making each plan more attractive.
- Seamless Integration: Connect your pricing options with WooCommerce or membership plugins like MemberPress to streamline the checkout process.
Steps to Create Your Pricing Page
- Create a “Pricing” Page:
Begin by adding a new page titled “Pricing” in your WordPress dashboard. - Use Elementor’s Pricing Table Widget:
Drag and drop the built-in pricing table widget, then customize each column to represent your product or membership plans. - Link Your Sales Process:
Attach each pricing option to a WooCommerce product or membership plan using shortcodes or integrated buttons. - Emphasize Key Features:
Add text and icon widgets to outline the benefits of each plan, making it easier for users to compare options.
Essential Change #3: Custom Dashboard Page For Learndash

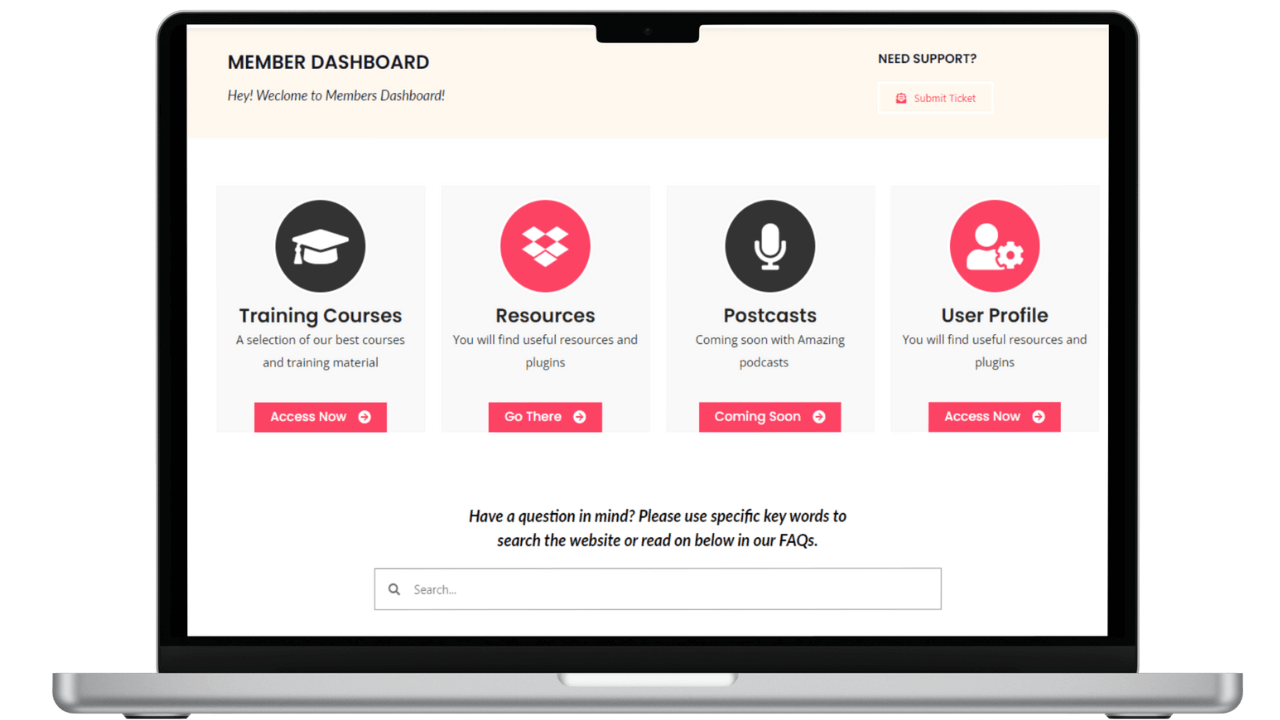
A well-designed dashboard serves as the control center for your learners, giving them easy access to courses, account settings, and notifications. Elementor Pro for LearnDash Customization lets you build a dashboard that is both functional and visually appealing.
Dashboard Benefits
- Centralized Hub: Organize course information, progress updates, and notifications in one user-friendly location.
- Dynamic Content: Integrate real-time data from LearnDash, such as course progress and recent activity.
- Increased Engagement: Interactive elements like progress bars and quick links encourage learners to stay active.
Building Your Dashboard
- Set Up a “Dashboard” Page:
Create a new WordPress page titled “Dashboard.” - Design a User-Friendly Layout:
Use Elementor’s drag-and-drop builder to create sections for course lists, account settings, and profiles. - Use Pre-Built Templates:
For a quick start, download templates like the LMSCrafter Standard LearnDash Student Dashboard or the Blue LearnDash Student Dashboard Page and customize them to your needs. - Integrate Dynamic Widgets:
Use Elementor’s dynamic content options to display up-to-date information from LearnDash. - Download from our Store
Essential Change #4: Custom Courses Page
Your courses page is where potential students explore your offerings. With Elementor Pro for LearnDash Customization, you can design a dynamic courses page that not only showcases your content but also enhances usability.
Key Elements of a Custom Courses Page
- Visual Appeal: Use high-quality images and a clean layout to make your courses stand out.
- Interactive Listings: Incorporate dynamic widgets and LearnDash shortcodes to display course details.
- Easy Navigation: Add filters, search bars, and clear “Enroll Now” buttons to guide users effortlessly.
Steps to Build It
- Create a “Courses” Page:
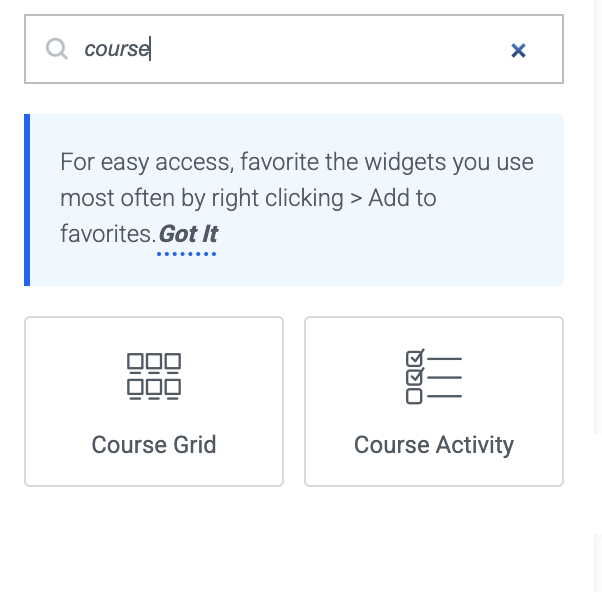
Start by adding a new page titled “Courses.” - Integrate Dynamic Widgets:
Use Elementor’s “Course Grid” or similar widgets to fetch course listings directly from LearnDash. - Design Attractive Course Cards:
Create individual course cards featuring images, titles, and brief descriptions. Each card should include a clear call-to-action. - Ensure Responsiveness:
Test the courses page across devices using Elementor’s responsive editing tools. - Link to External Resources:
Enhance the page with dofollow links to authoritative sites like LearnDash Official (dofollow) and Elementor Official (dofollow) for added context.
Essential Change #5: Consistent Branding & Seamless Integration
The final essential change is ensuring that every customization works together seamlessly, creating a cohesive and professional e-learning website.
Why Consistency Is Key
- Unified Look and Feel: Consistent use of colors, fonts, and design elements builds a strong brand identity and boosts user confidence.
- Smooth Navigation: Well-integrated internal links help guide users effortlessly between pages.
- Enhanced SEO: Consistent use of the focus keyword Elementor Pro for LearnDash Customization throughout your site helps improve your search engine rankings.
How to Achieve It
- Reuse Design Templates:
Save frequently used sections as templates in Elementor to maintain a consistent design across your login, pricing, dashboard, and courses pages. - Implement Clear Navigation:
Use intuitive menus and internal linking (e.g., linking to our WordPress Optimization Guide) to enhance user experience. - Regularly Update and Test:
Keep both Elementor Pro and LearnDash updated to leverage the latest features and ensure seamless integration. - Dynamic Content Integration:
Use Elementor’s dynamic widgets to pull real-time data from LearnDash, ensuring your site is always current and engaging.
Conclusion
By applying these five essential changes with Elementor Pro for LearnDash Customization, you can transform your e-learning website into a powerful, user-friendly platform that drives engagement and conversions. Custom login, pricing, dashboard, and courses pages not only enhance the user experience but also reinforce your brand identity and improve overall site performance.
Ready to upgrade your online learning site? Embrace these customization techniques today and experience the difference a professionally designed platform can make. For more insights on optimizing your e-learning website, visit our blog and check out additional resources on LearnDash Official and Elementor Official.